I'm a full-stack developer. I combine cutting-edge technologies with best practices to create efficient, secure, and user-friendly solutions.
- JavaScript
- TypeScript
- Node.js
- React.js
- Next.js
Looking for a full-stack developer for your project or team? I'm open to collaboration and exciting challenges.

Projects

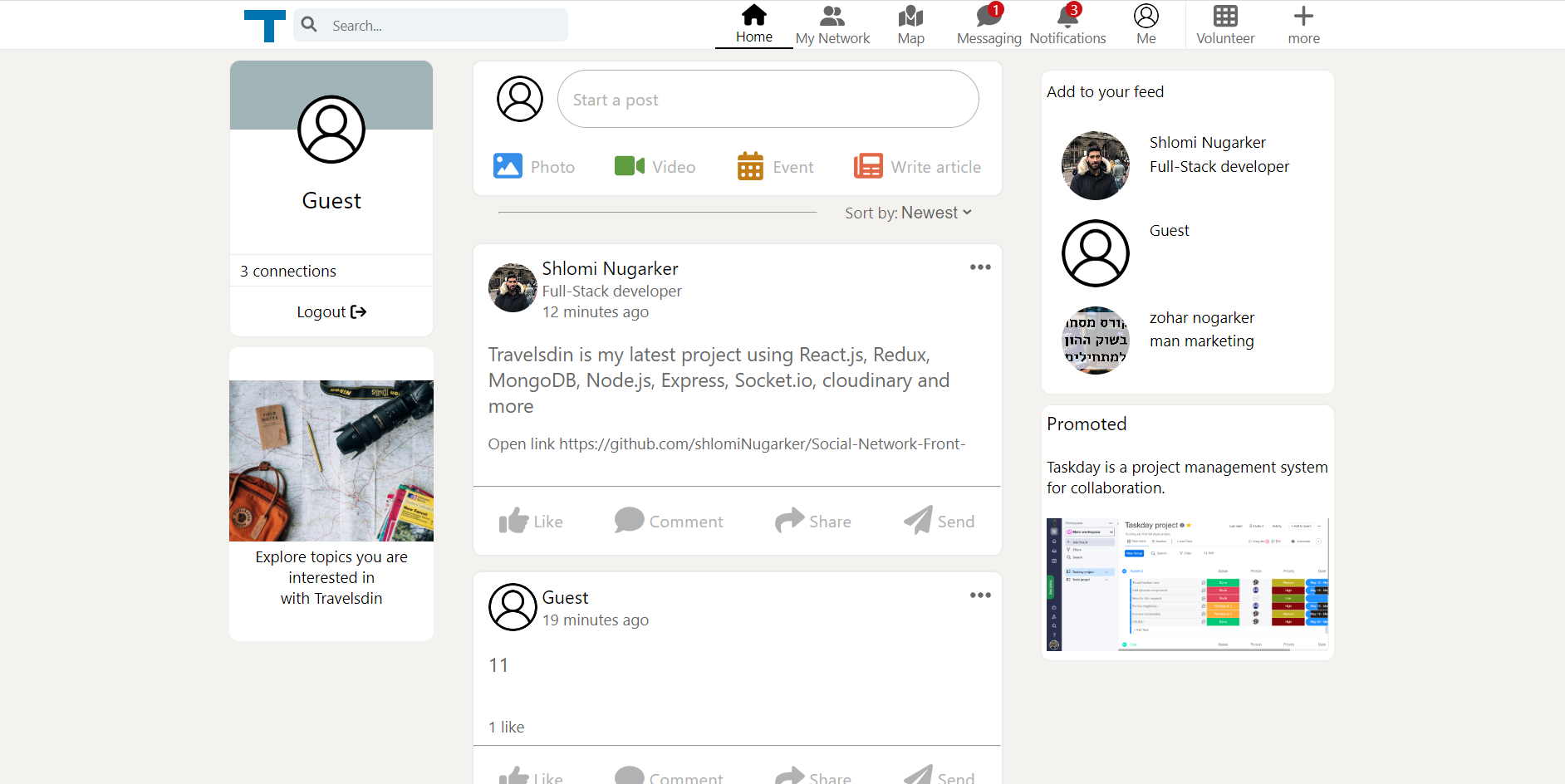
Travelsdin - The Ultimate Social Network for Travelers
- JavaScript (ES6)
- MongoDB
- React.js
- +5

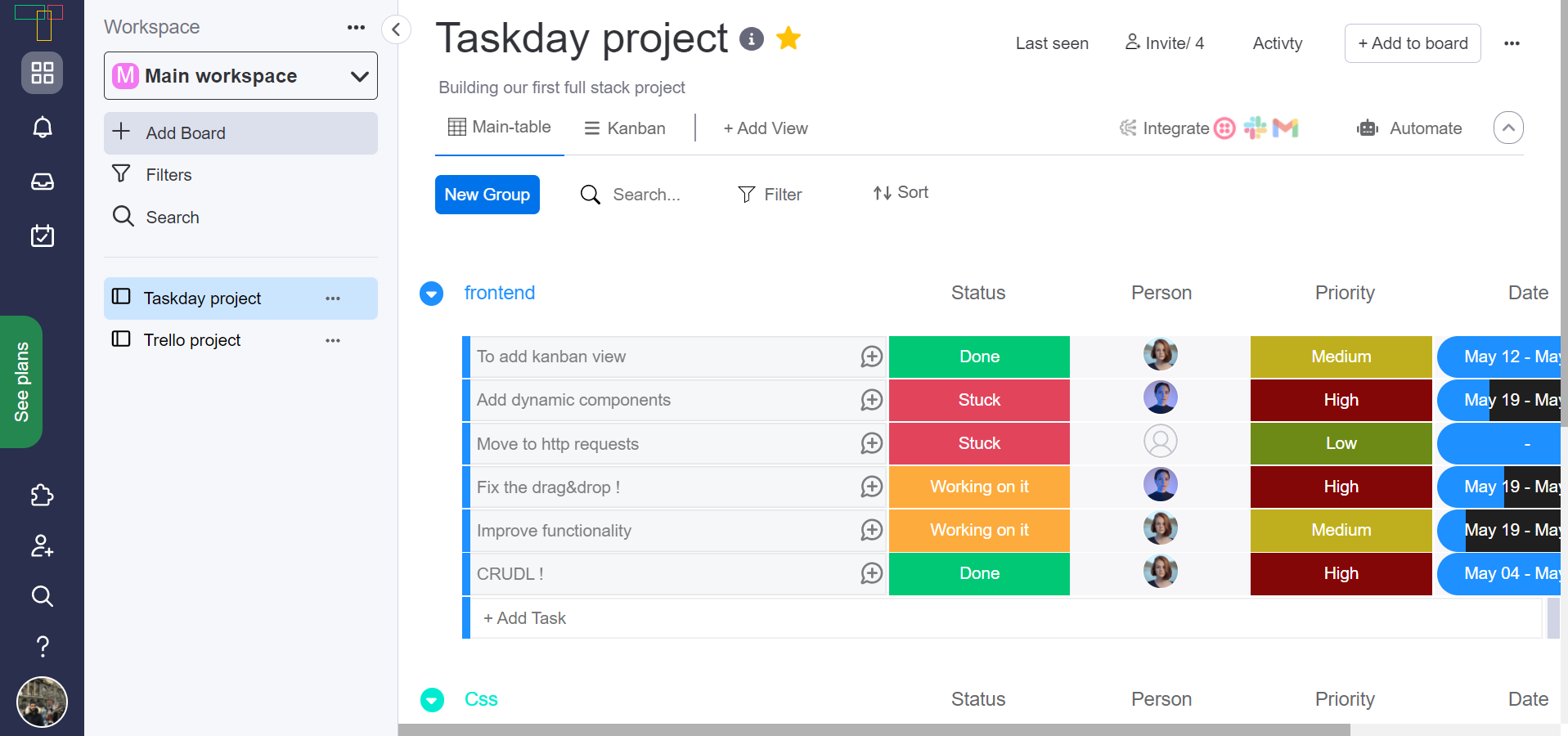
Taskday - Smart Project Management & Collaboration
- MongoDB
- JavaScript (ES6)
- Rest API
- +8

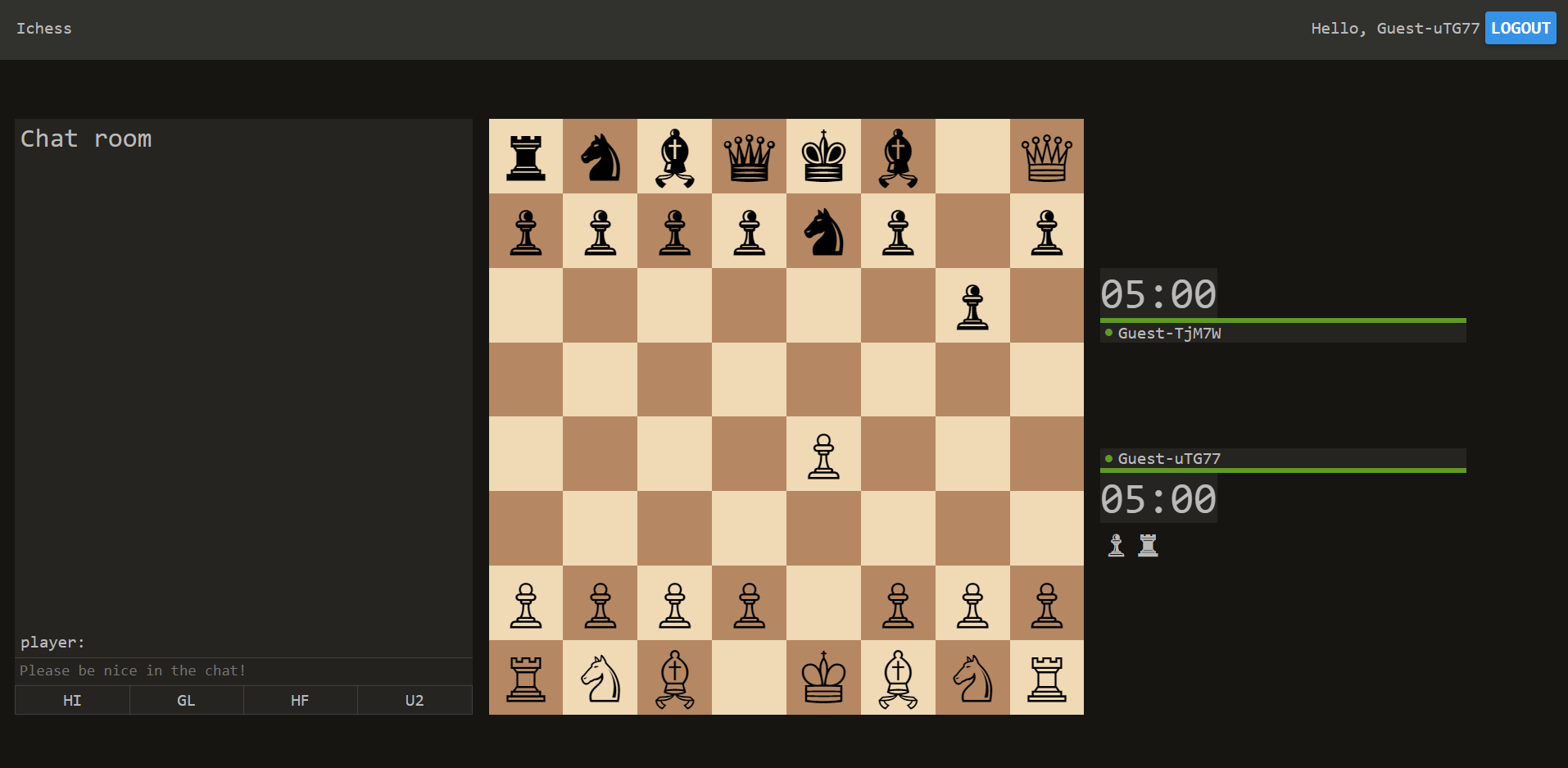
Chess Masters - Multiplayer Chess with Live Chat
- TypeScript
- React
- Redux Toolkit
- +3

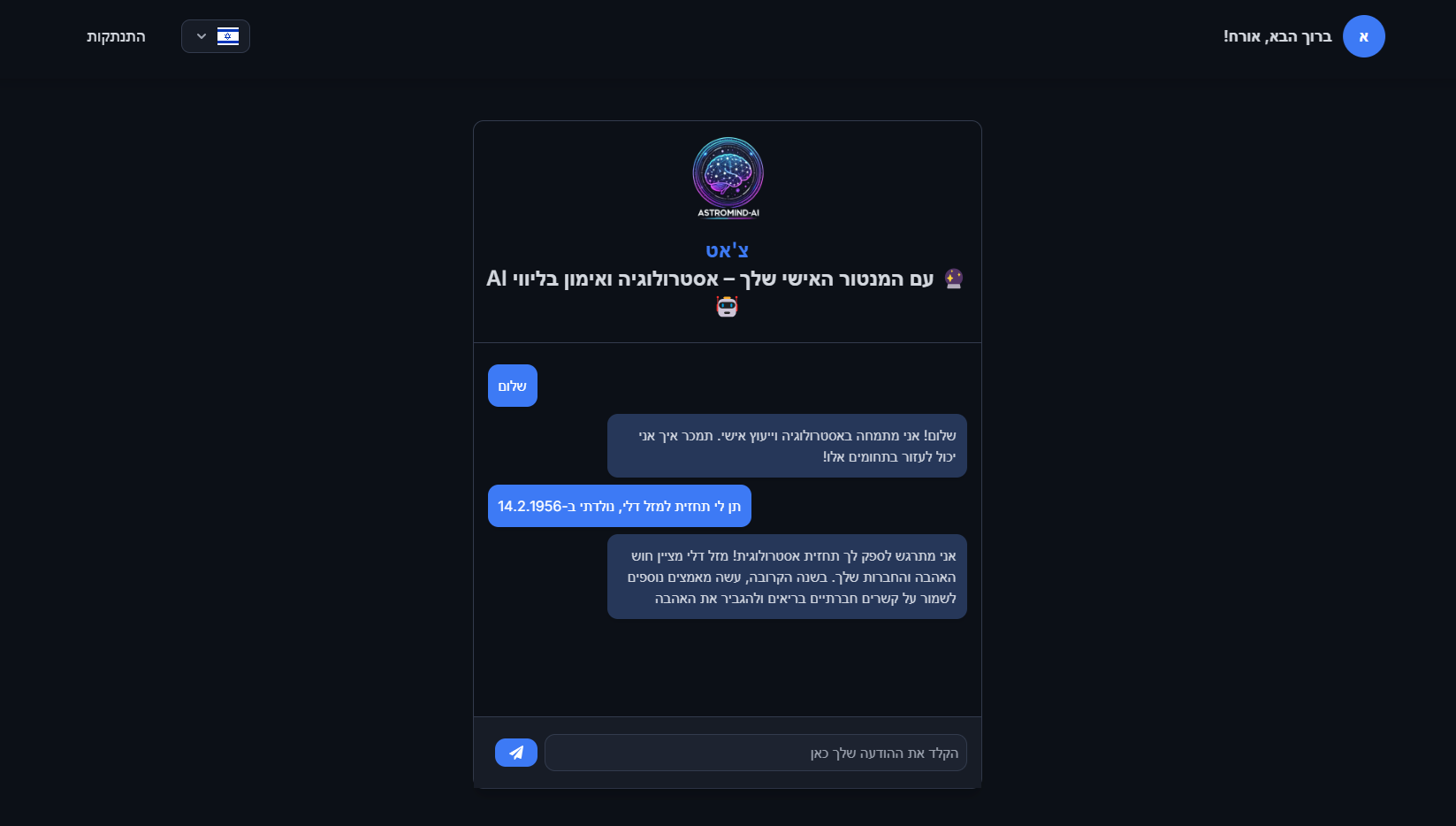
AstroMind-AI - Smart AI-Powered Assistant
- AI
- Machine Learning
- React
- +5

ShareJSON - Modern Platform for JSON Management and Sharing
- React.js
- TypeScript
- Tailwind CSS
- +8

Tetris - Classic Game in TypeScript
- Game Development
- TypeScript
- Canvas API
- +2

Todo List - Task Management App
- Task Management
- React
- Vite
- +4

Jpeg-to-PDF - Convert Images to PDF with OCR
- OCR
- Image Processing
- React
- +8

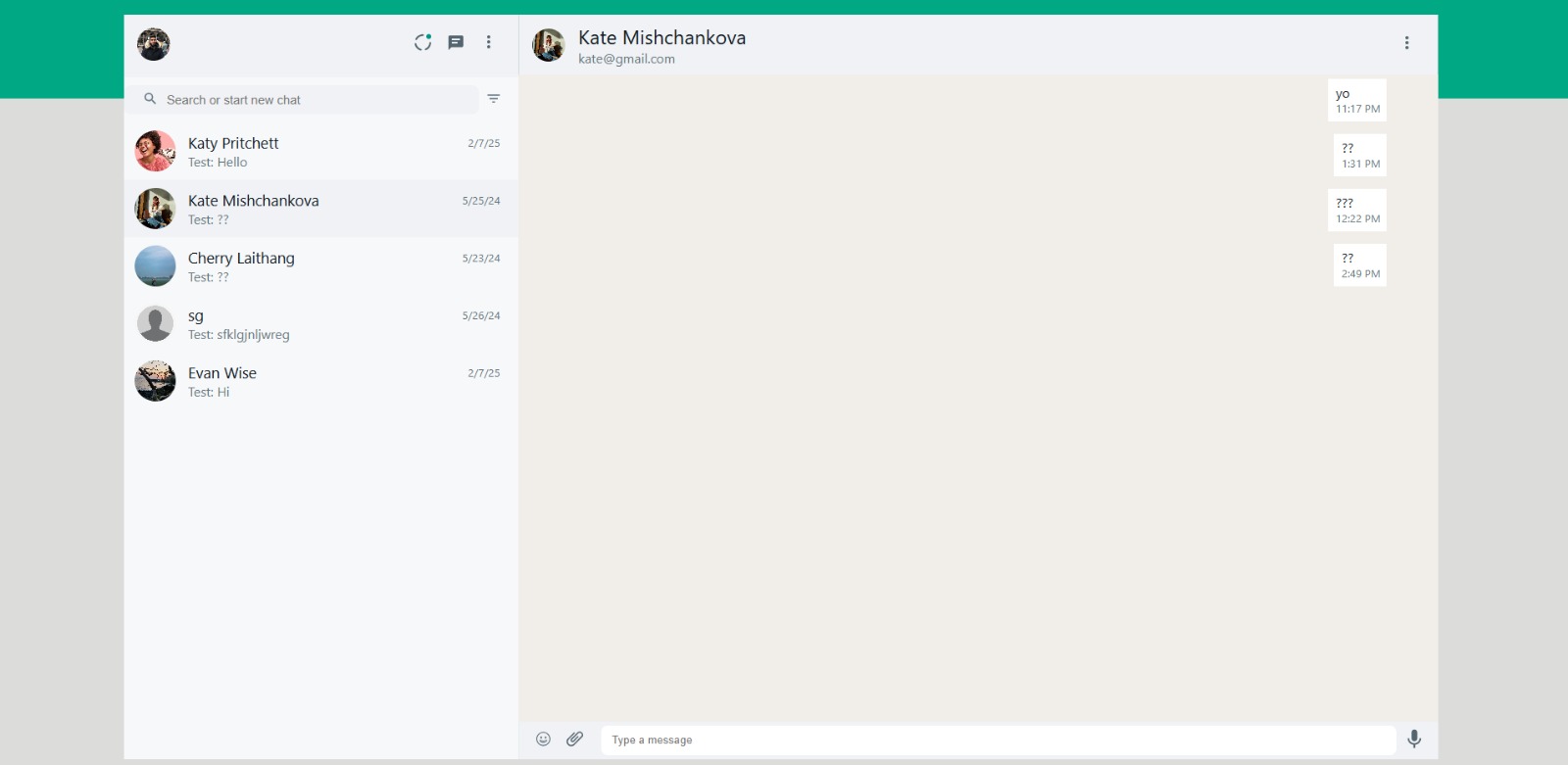
WhatsApp Clone - Real-time Chat Application
- Real-time Communication
- Chat Application
- Angular
- +6

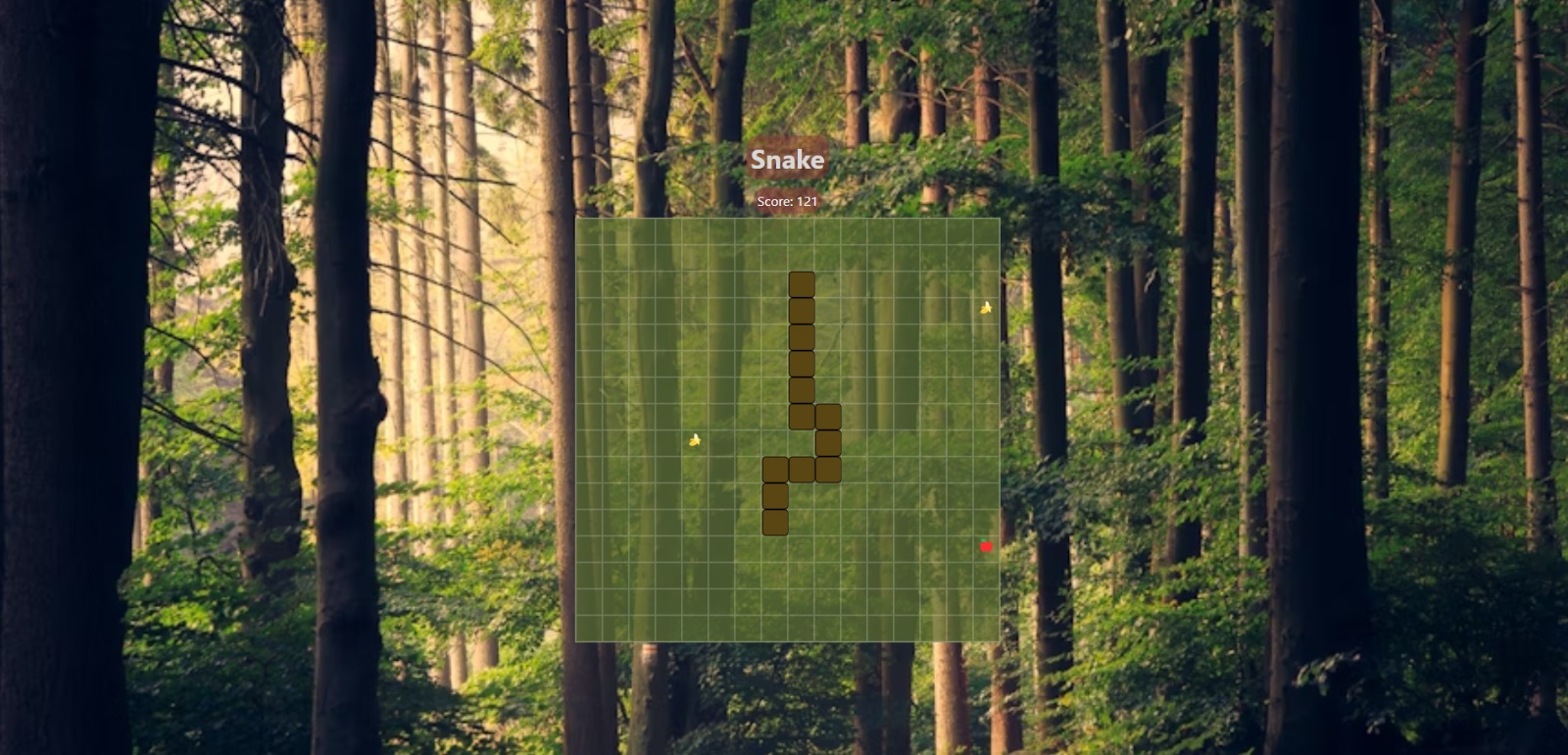
Snake Game - Classic Browser Game
- Web Game
- JavaScript
- HTML
- +3

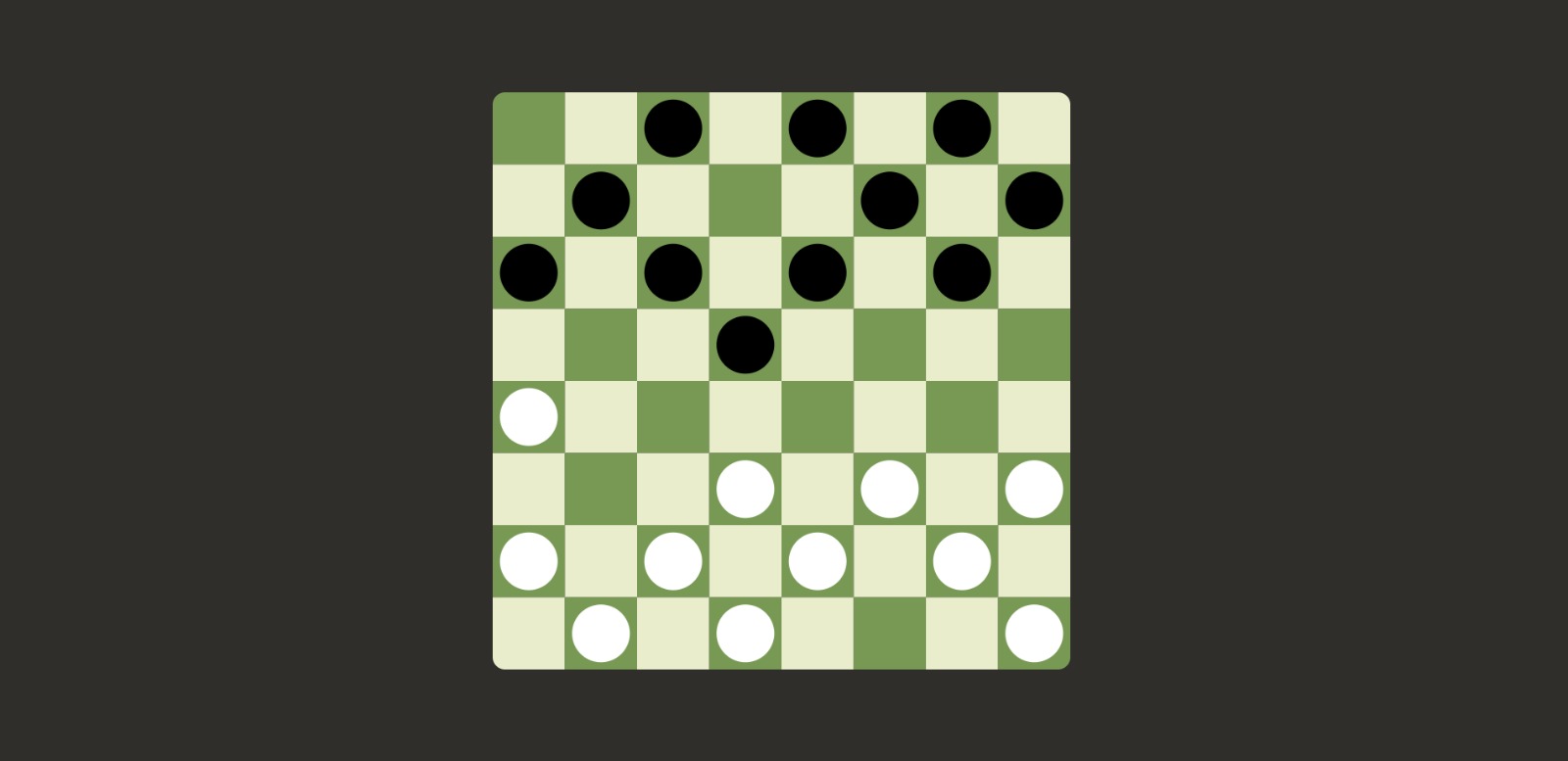
Checkers Game - Vue.js-Based Classic Board Game
- Web Game
- Vue.js
- TypeScript
- +3

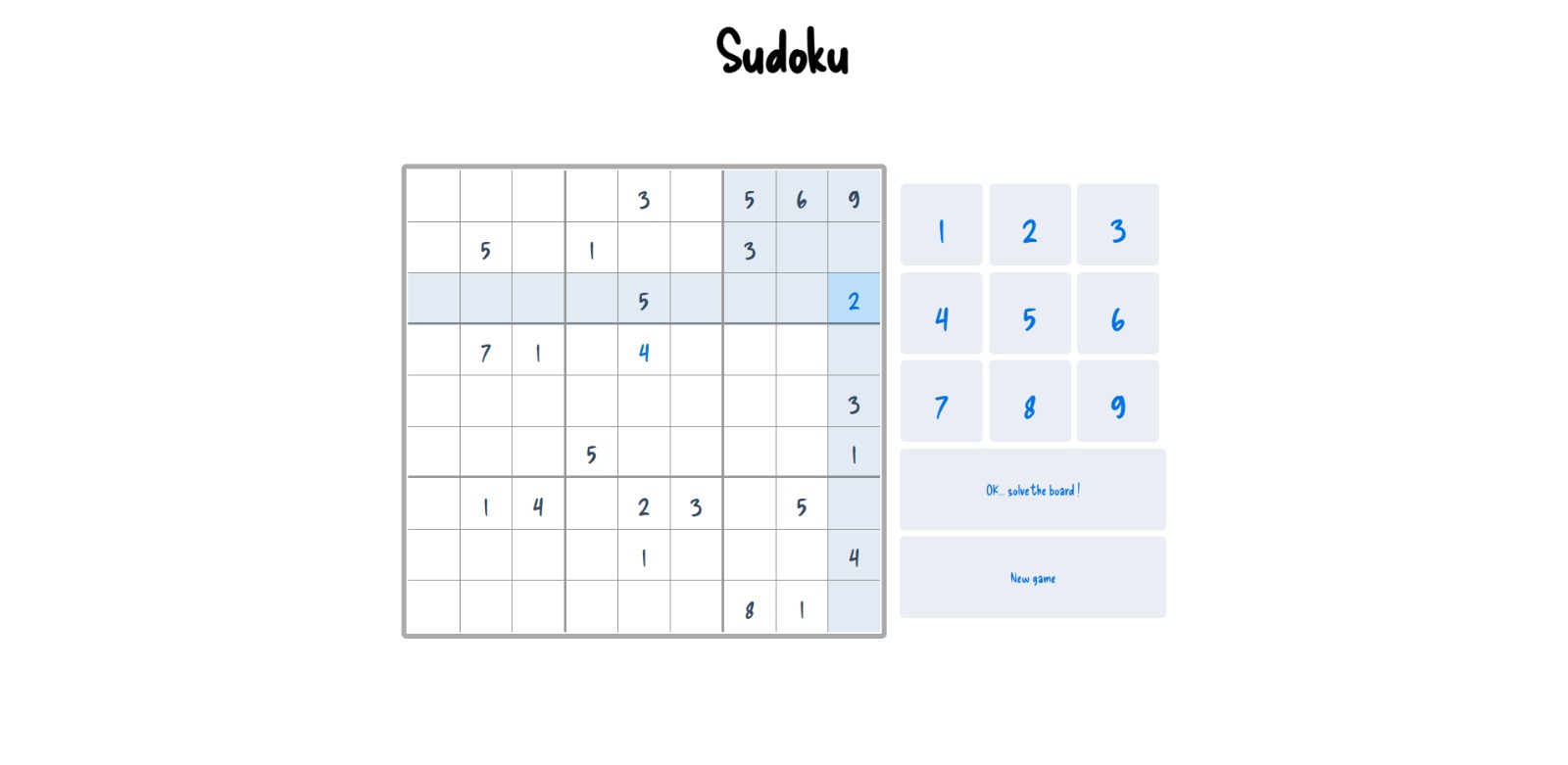
Sudoku Game - Advanced TypeScript-Based Web Game
- Web Game
- TypeScript
- HTML
- +6

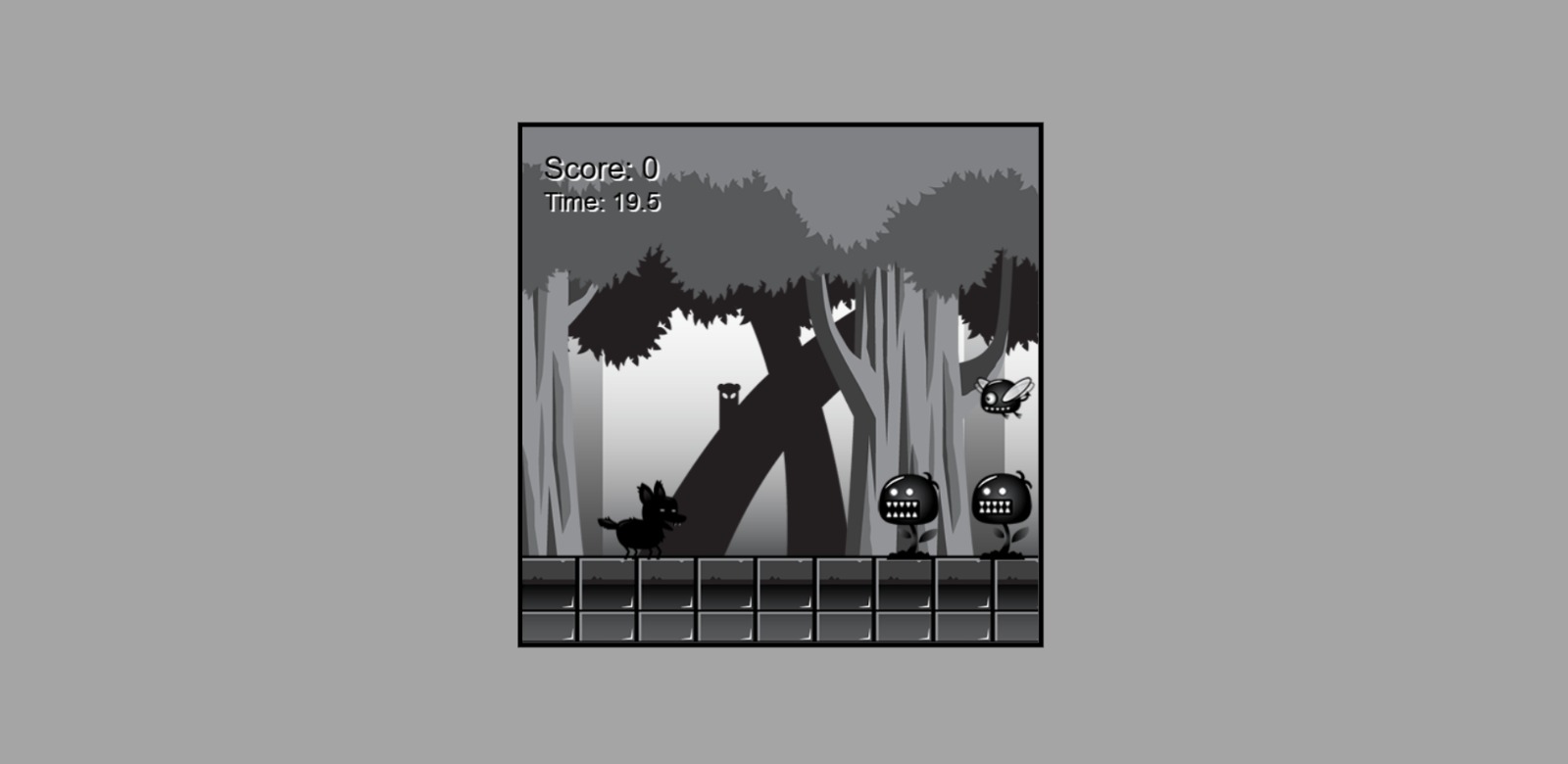
2D Action Game - TypeScript Game Development
- Game Development
- TypeScript
- Canvas
- +5

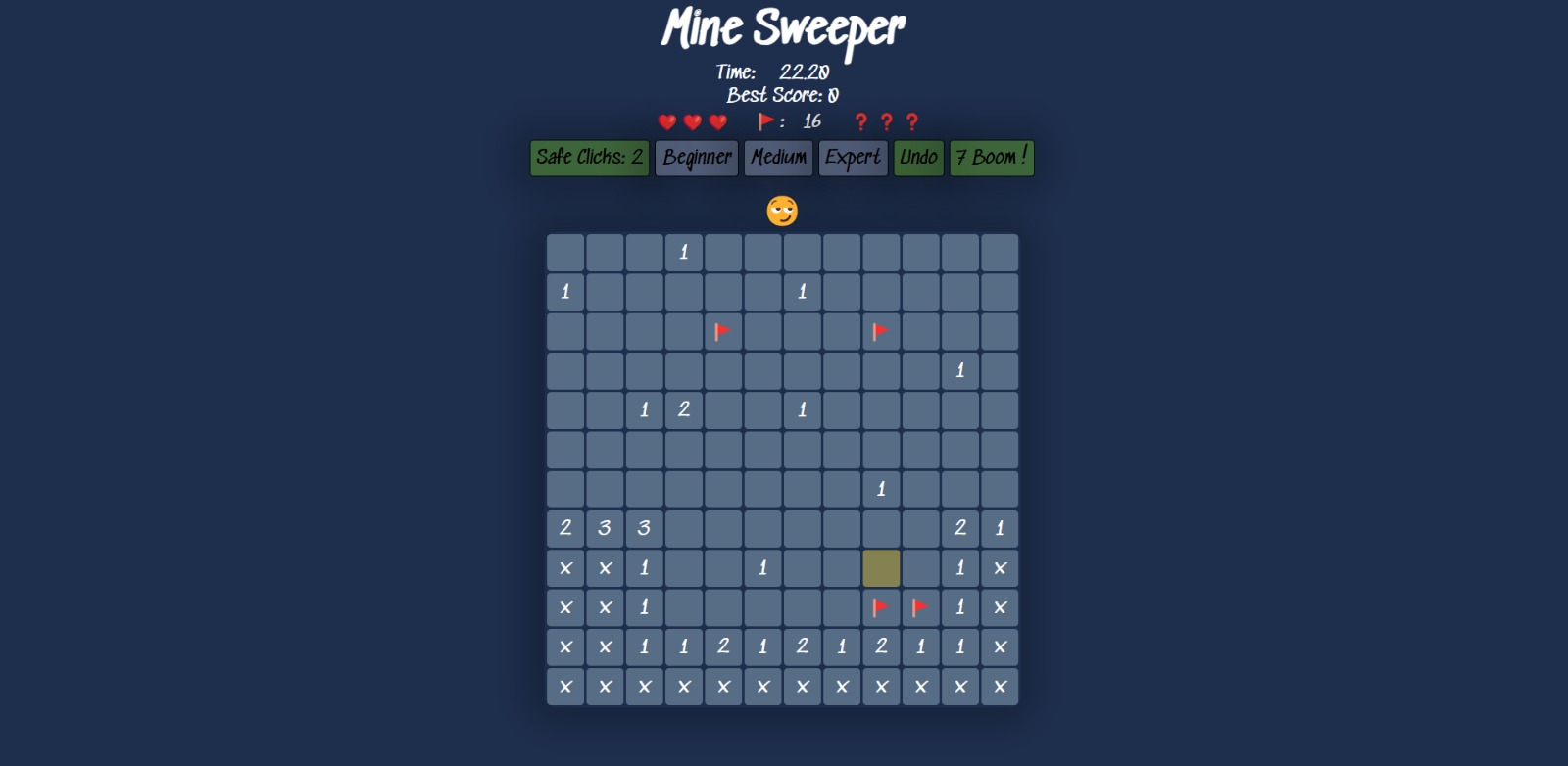
Minesweeper - The Classic JavaScript Minesweeper Game
- Web Game
- JavaScript
- HTML
- +5

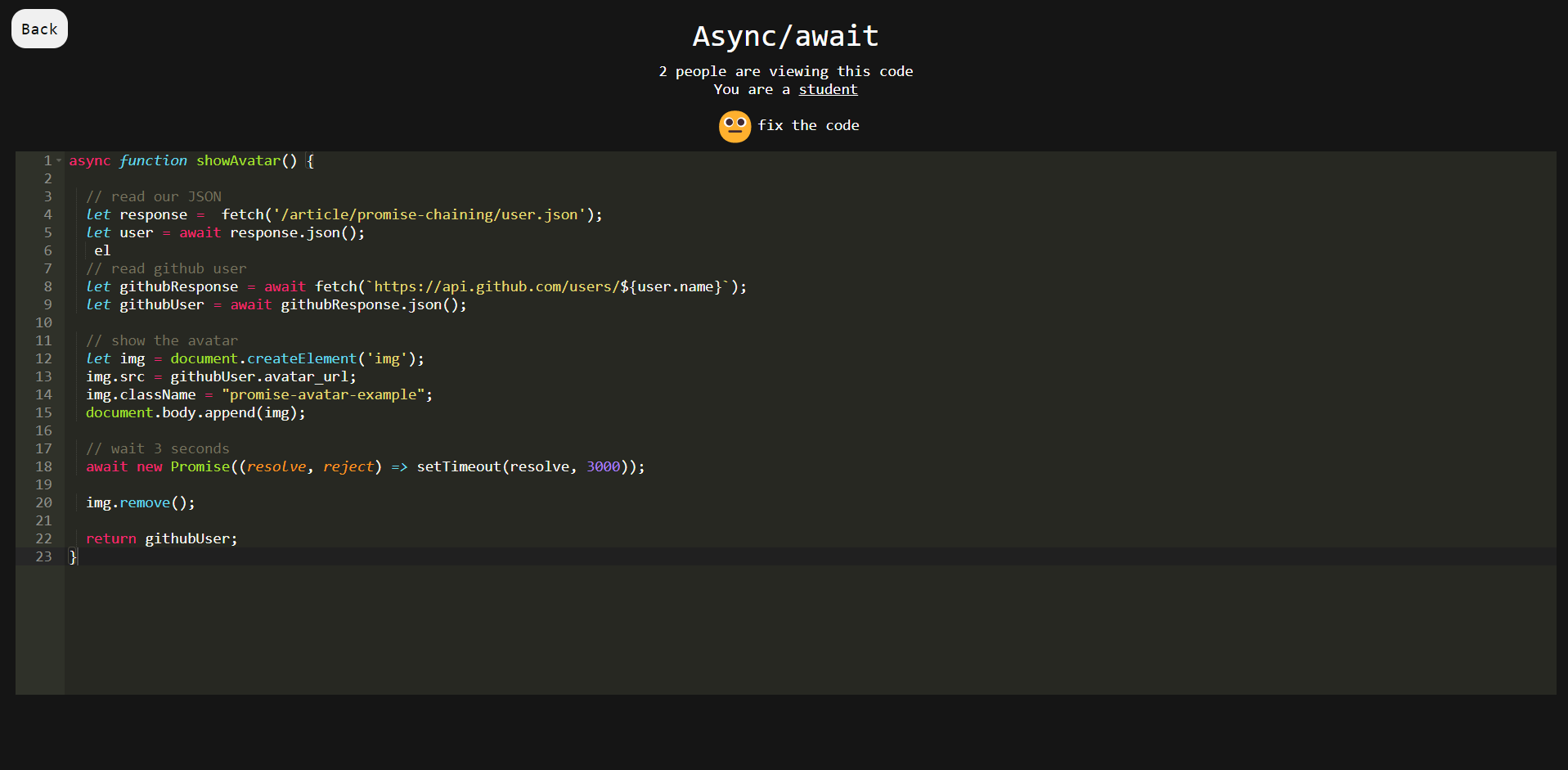
Remote Sessions - Live Code Collaboration Platform
- Web Application
- React
- TypeScript
- +7

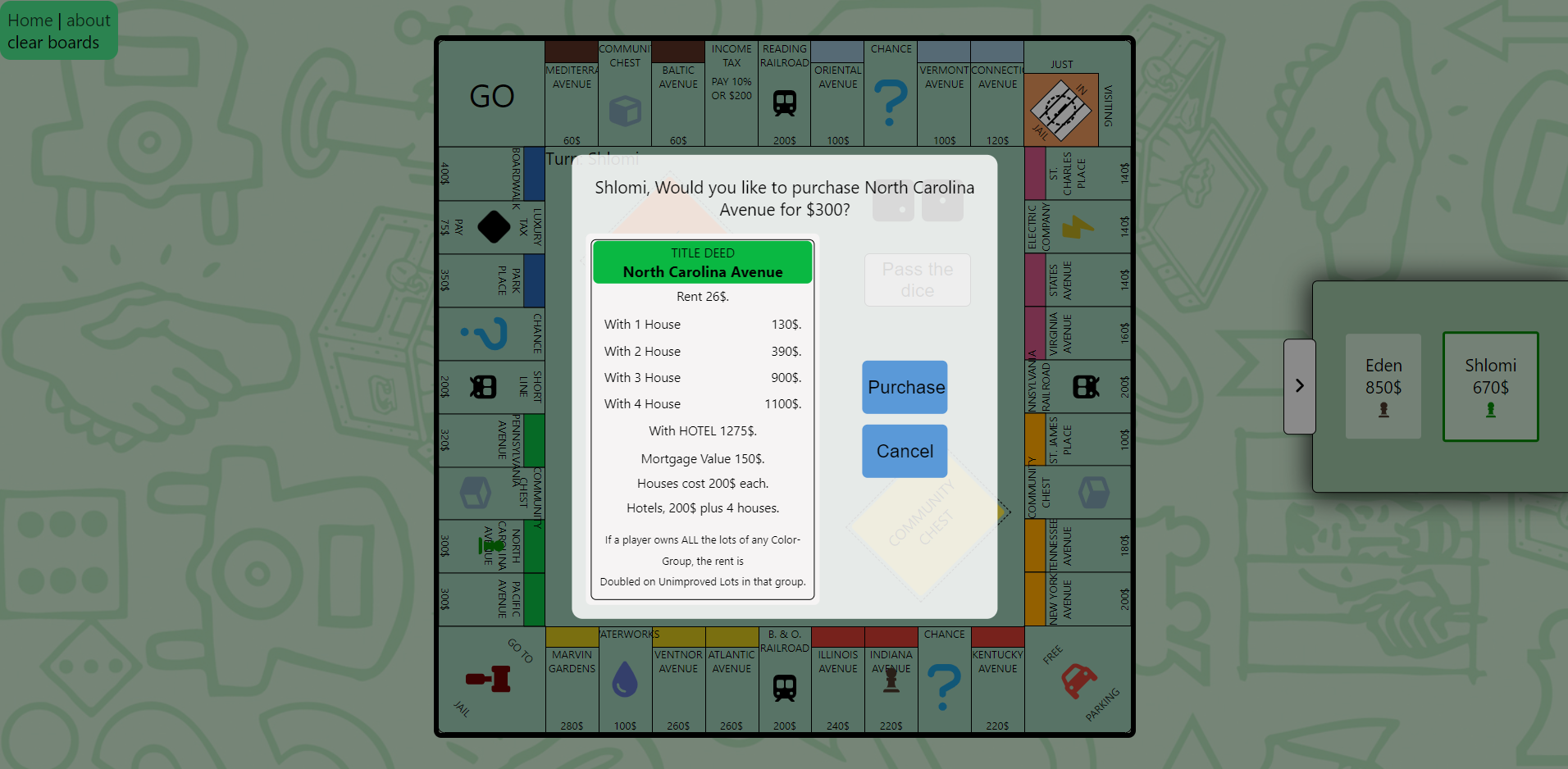
Monopoly - Vue.js-Based Digital Board Game
- Web Game
- Vue.js
- Vite
- +6

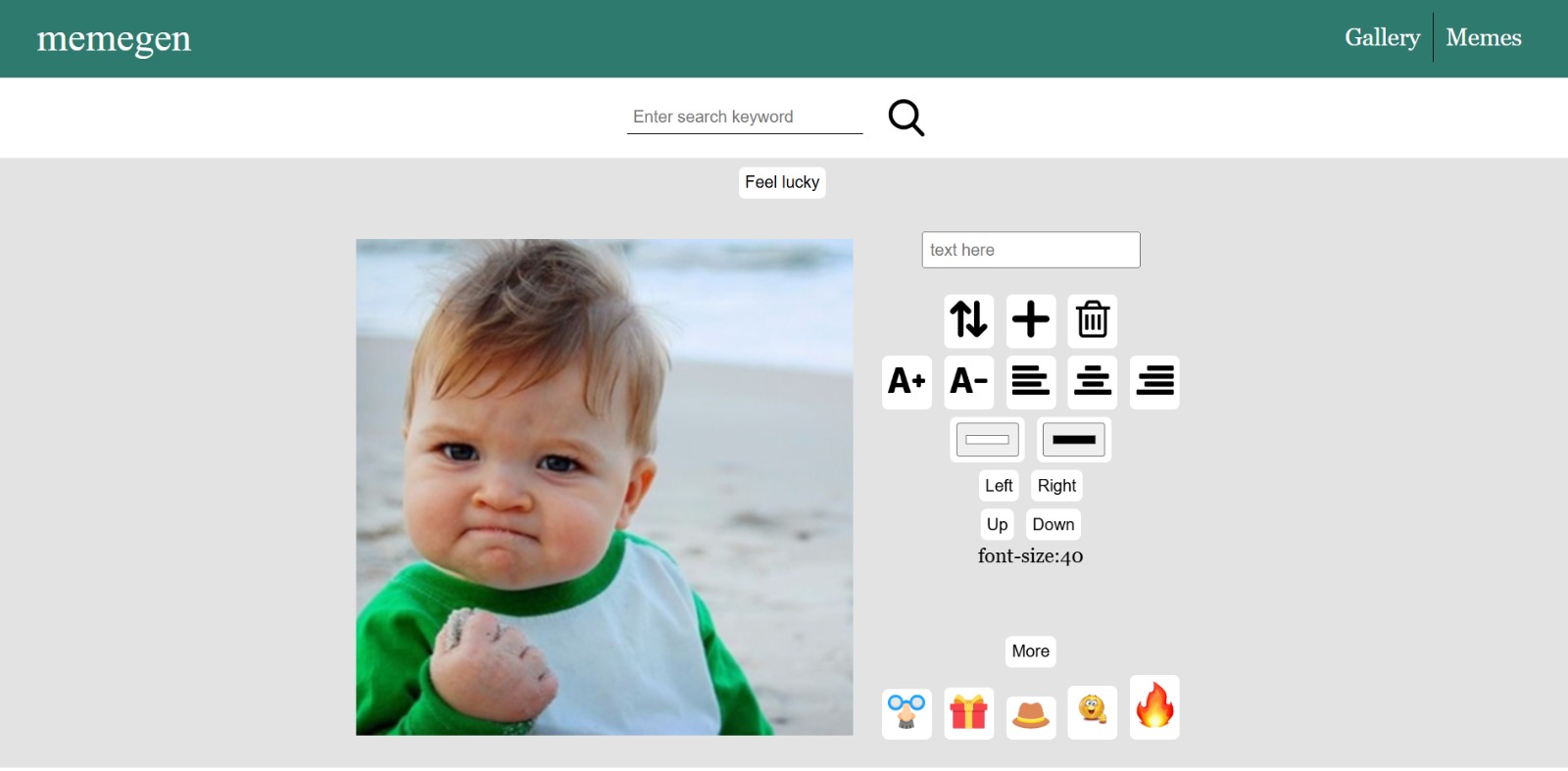
Ultimate Meme Generator - JavaScript Web App
- Web Application
- JavaScript
- HTML
- +5

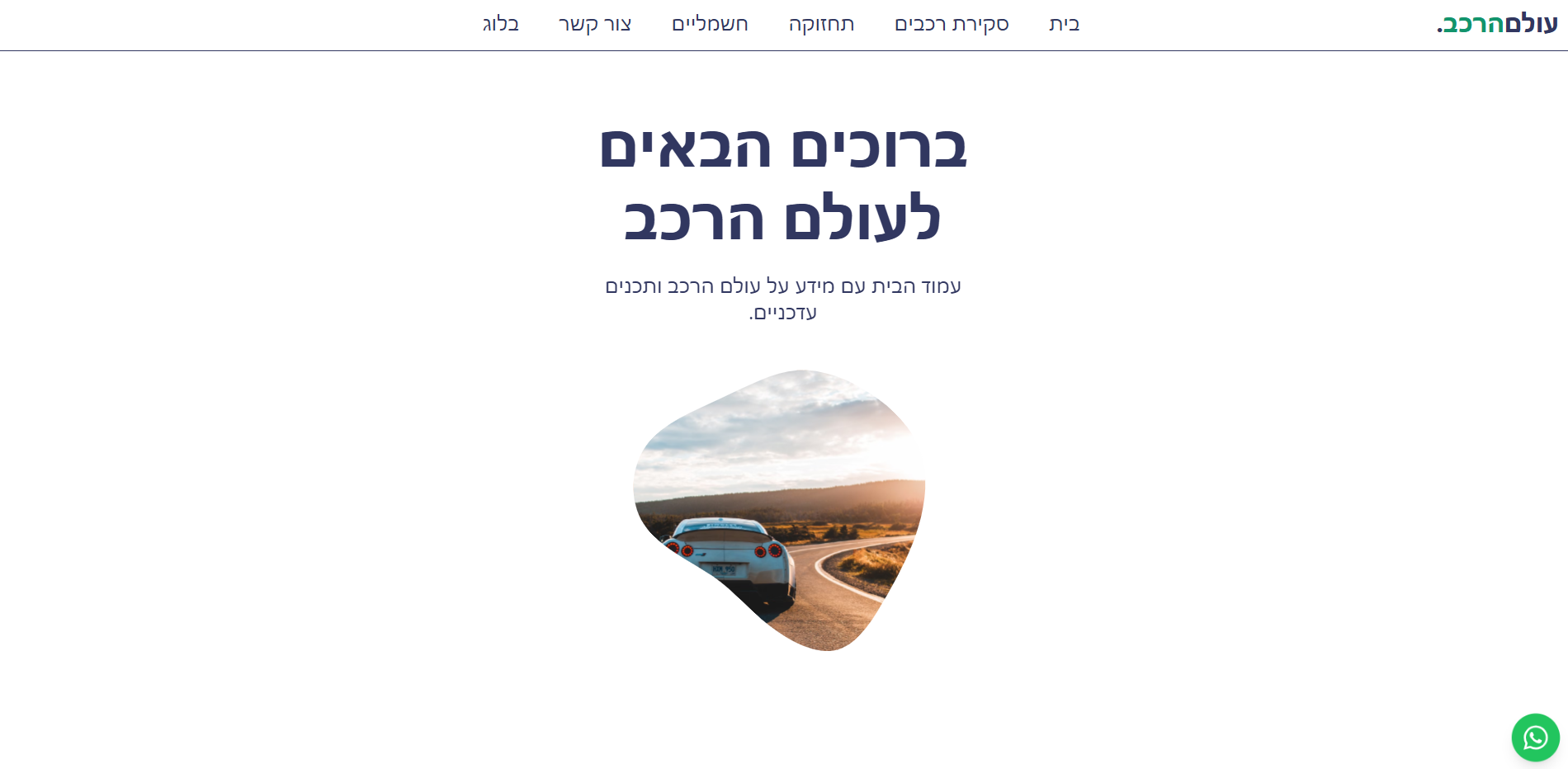
Custom CMS System with Next.js
- Next.js
- TypeScript
- PostgreSQL
- +4

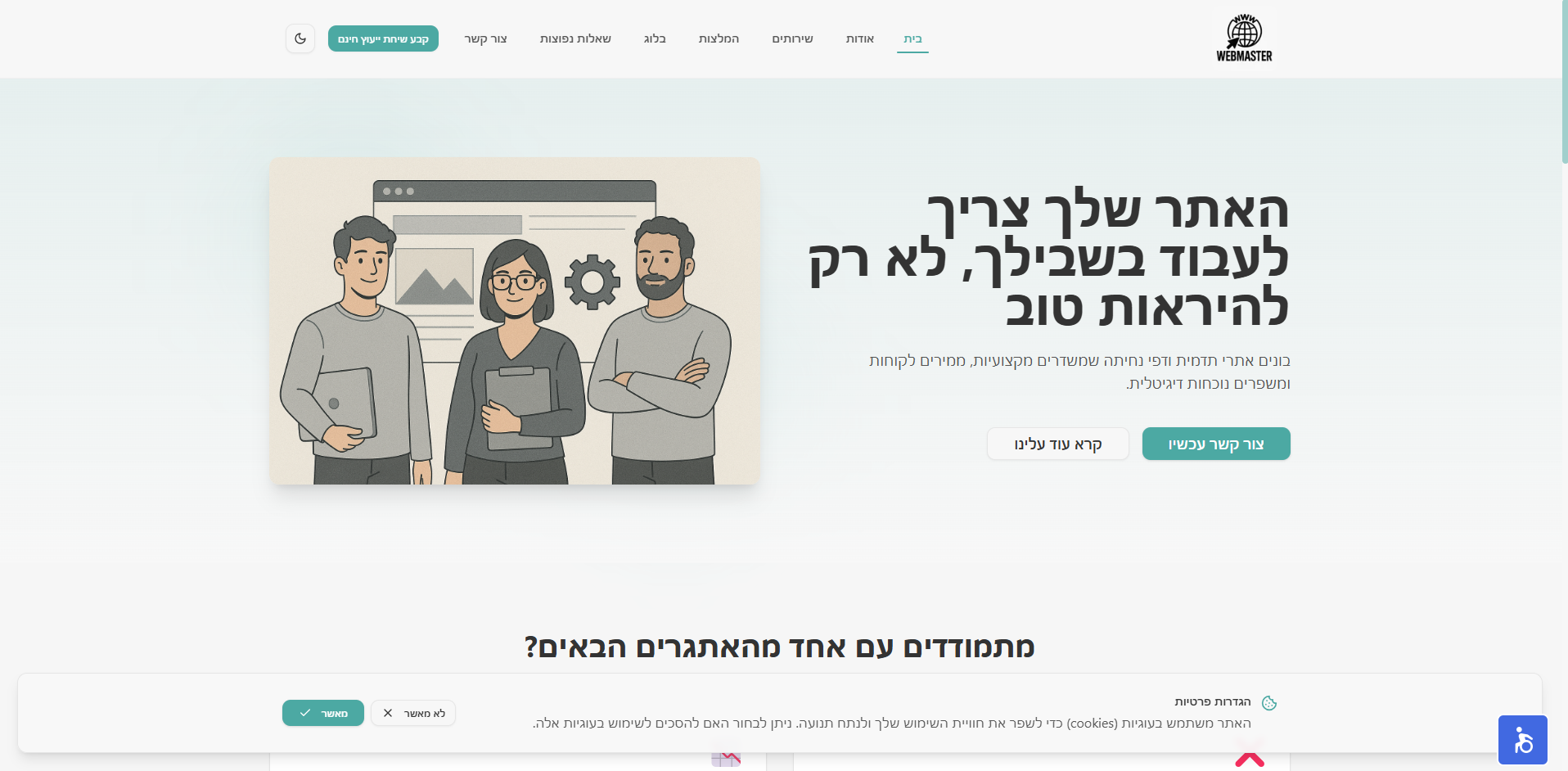
Payload CMS-Powered Business Website
- Next.js
- TypeScript
- Payload CMS
- +5
